Rst2HTML: directives
Wat is het?
ReST is net als HTML een markeertaal ("markup language") - een hulpmiddel om een tekst te schrijven met daarin tegelijkertijd aangegeven de functie en eventueel ook de vorm van diversen onderdelen van die tekst. Maar anders dan HTML wordt deze markering gedaan met leestekens in plaats van tekst tags. Dus waar je in HTML bijvoorbeeld een stuk tekst zou benadrukken met de symbolen <em> en </em>, omgeeft je in ReST de tekst met asterisks. Dit maakt dat tekst gemarkeerd met RST makkelijker te lezen - en belangrijk voor deze applicatie: te schrijven - is dan tekst gemarkeerd met HTML (code highlighting helpt daar nog extra bij).
Maar soms zijn niet-leesbare symbolen niet voldoende. Er is bijvoorbeeld geen leesteken-symbool voor het opnemen van een plaatje in de tekst. In dit soort situaties komen directives in beeld. Een directive is stukje tekst dat er zo apart uitziet dat het wel iets speciaals moet betekenen.
ReST kent een aantal ingebouwde directives zoals image en comment (zie https://docutils.sourceforge.io/docs/user/rst/quickref.html#directives) maar biedt tevens de mogelijkheid om je eigen directives te maken. Daardoor was ik in staat om vrij eenvoudig markup toe te voegen voor het maken van een pagina layout door middel van een css grid, of een speciale functie te maken die gebruik maakt van keywords in de tekst die gewoonlijk genegeerd worden om daarmee een cross-reference document voor de gehele site te genereren.
Hoe gebruik ik dit?
Als een alinea begint met twee punten gevolgd door spatie en een woord afgesloten met een dubbele punt, dan is het geen gewone tekst maar een directive (letterlijk: aanwijzing). Een plaatje maak je bijvoorbeeld met .. image:: my-image.png.
Hierna volgen twee voorbeelden van tekst met eigengemaakte directives.
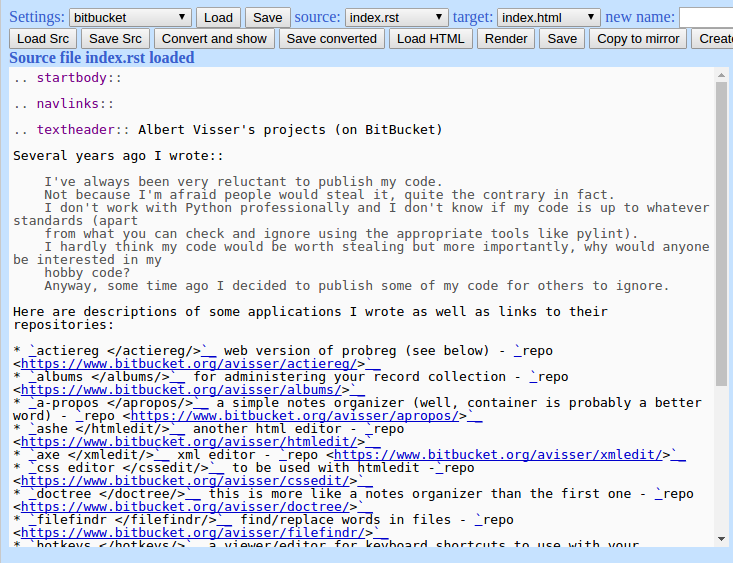
In de eerste zien we een tekst die de grid directives voor het layouten met behulp van CSS gebruikt:

Gebruik van de convert knop geeft het volgende resultaat:

In dit geval wordt het gelinkede plaatje niet getoond; dat gebeurt als je een constructie hebt waar de server geen wijs uit kan worden. Met relatieve image links en een standaard site setup zou je hier geen last van moeten hebben.
Bij het scrollen in de genereerde pagina blijft de knop in de linkerbovenhoek op z'n plaats en heeft geen invloed op de rest van de pagina (hij overschaduwt mogelijk wel wat content); ik heb deze gemaakt om te kunnen garanderen dat wat je ziet als je teruggaat naar de editor pagina ook de source is die je omgezet gezien hebt. Eerder kon je alleen terug via de back button van de browser en dals je dan je wijzigingen niet eerder opgeslagen had was je dat soms kwijt.
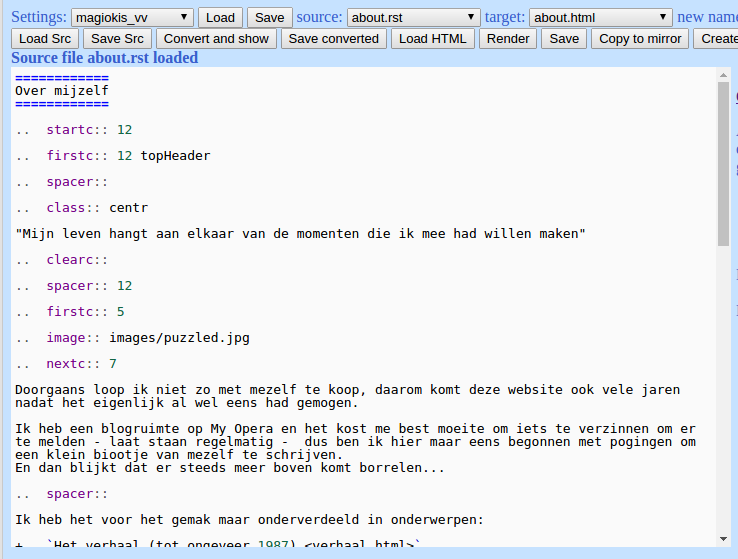
Het volgende voorbeeld laat een tekst zien met een directive erin dat een titel en een ondertitel met daarin de aanmaakdatum genereert:

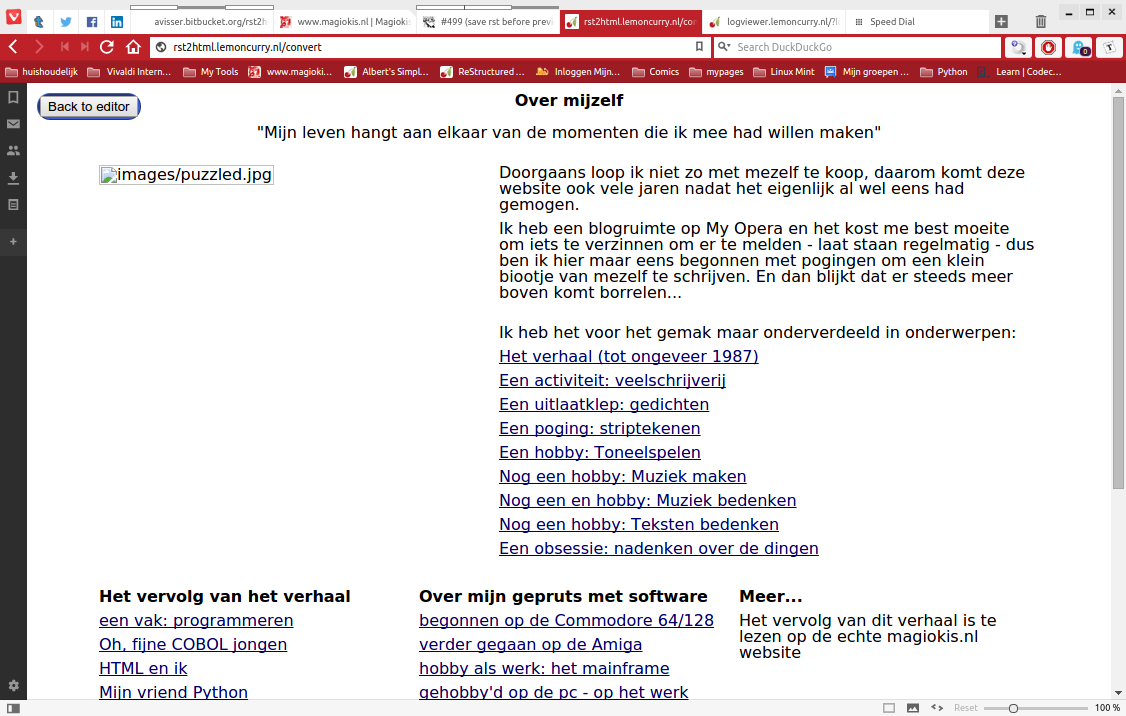
En hier is de omgezette versie ervan: