Rst2HTML
Excuses voor de weinig originele naam, dit is een hulpmiddeltje dat ik gebouwd heb om in de webbrowser mijn webpagina's te kunnen onderhouden, zonder gebruik te hoeven maken van allerlei WYSIWYG flauwekul.

Wens 1: Spellingscontrole op de brontekst
Het begon met het gegeven dat ik in Opera zonder extra effort spellingcontrole beschikbaar had in de tekst input area van een webpagina.
Ik was al bezig met voor een documentatie site op het werk webpagina's te maken in ReST formaat en dat om te zetten in HTML met behulp van een script dat standaard bij de Python docutils installatie zit. Het opbouwen van de teksten deed ik tot dan toe in mijn favoriete tekst editor SciTE, maar daar zat niet zomaar spellingscontrole bij in en dat vond ik voor een site als deze nou wel eens erg nuttig (eerder maakte ik me daar niet zo druk om).
MS Word ervoor gebruiken was voor mij geen alternatief, ik wou een lichtgewicht oplossing. En als je dan toch regelmatig een browser hebt openstaan, waarom daar dan niet mee? Ironisch genoeg heeft de browser die wij op het werk gebruiken die mogelijkheid helaas niet, ofwel omdat ze te schijterig zijn om Internet Explorer 6 te upgraden, ofwel omdat er niemand geïnteresseerd is om een manier te vinden waarop dat mogelijk is en die bedrijfsbreed in te voeren. Dus moet ik er wel elke keer aan denken om Opera daarvoor aan te zetten.
Wens 2: data niet meer heen en weer sleuren
Helaas noopte deze oerversie - die in feite alleen maar bestond uit een webpagina met een groot tekstveld - me wel om elk bestand te openen in SciTE, het in z'n geheel te kopiëren en in het tekstveld te plakken, en het na controle en aanpassingen weer te kopiëren en terug te plakken en op te slaan.
Het omzetten van rst in html was een apart proces waarvoor ik een scriptje gemaakt had om uit de hele verzameling documentatiebestanden diegene die sinds de laatste keer waren aangepast opnieuw om te zetten. De eerstvolgende stap was om de code voor het omzetten te gebruiken en een paar knoppen om het tekstveld heen te zetten waarmee de inhoud kon worden geconverteerd. Ik moest een rst bestand kunnen laden en weer opslaan, en de omgezette html opslaan. Een andere nuttige functie die hierbij in beeld kwam was previewen: kijken hoe het eruit zou komen te zien.
Dit alles in een platte webpagina realiseren was natuurlijk niet mogelijk; ik ben hiervoor mijn cgi kennis gaan oppoetsen en heb toen een paar Python scriptjes gemaakt om het mee uit te voeren. Voor op het werk was dat niet zo handig; ik kan het daar niet naar een web server directory uploaden. Ik zou er een lokale server voor nodig hebben. Hee, kwam daar een gedachte opzetten: die zitten nog wel eens in webframeworks ingebakken, als testfaciliteit of dergelijke. Toevallig (?) was ik me net weer eens in CherryPy aan het verdiepen gegaan, wat een mooie gelegenheid om er ook iets meer mee te gaan doen dan het voorbeeld uit het tutorial nabouwen!
Wens 3: vormgeving
Mijn voornaamste doel was geweest een middel te hebben om me niet meer druk te hoeven maken over het schrijven van de code die nodig was om de tekst weer te geven in een browserpagina. Ik vond dat me dat behoorlijk gelukt was, het ReST formaat is simpel genoeg voor mijn doeleinden. Ik heb zo m'n twijfels over tabellen in ReST, maar die gebruik ik toch nauwelijks en als het moet probeer ik er wat anders op te vinden.
Inmiddels had ik een eigen webdomein opgeduikeld en was ik dit hulpmiddel ook gaan gebruiken voor de pagina's die ik daarop kwijt wou (één van deze bent u nu aan het lezen). Ook had ik in de tussentijd het een en ander geleerd over pagina's layouten, met name een techniek om af te stappen van de gewoonte om hier quick en dirty tabellen voor te misbruiken. Niet dat ik die gewoonte had, ik heb de afwijking om als ik iets niet wil en niet weet hoe het anders moet, het dan maar niet te doen. Daarbij had ik me jarenlang niet echt verdiept in CSS, maar dit dook ineens ergens op en bleek snel onder de knie te krijgen (dat is dan weer het voordeel van iets een poos laten liggen, op een of ander manier ben je na verloop van tijd toch beter in staat om het te snappen. Een soort van incubatietijd.
De techniek staat bekend als grid-960 en bestond al lang voordat ik ervan hoorde, en deze gaf me de mogelijkheid om eindelijk op een vrij failsafe manier kolomsgewijze layouts in elkaar te zetten.
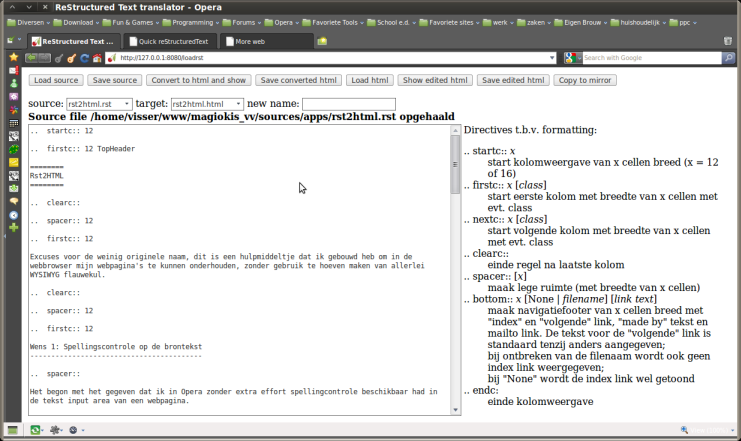
In ReST heb je de mogelijkheid om je eigen omzettingen te definiëren door middel van "directives" - ik had daar al eens mee kennis gemaakt toen ik me was gaan oriënteren op Sphinx, een Python library waarmee je een gelijksoortig vormgegeven verzameling webpagina's kunt laten genereren, eigenlijk net zoiets als wat ik hiermee kan bereiken en dat aan de input kant ook ReST met directives gebruikt. Ik wilde toen kijken of ik dat voor diezelfde documentatiesite kon gebruiken, maar ook dat was wilde op dat moment net even niet klikken. Bovendien werkt het op een verzameling (omdat het ook de samenhang nodig heeft en gebruikt) en dit is een document-voor-document oplossing.
In elk geval, met behulp van directives kon ik die vormgevingstechniek in mijn omzettertje implementeren. Hierbij komt ook de preview functie fijn uit de verf, je kunt hiermee naar hartelust experimenteren om er het beste resultaat uit te halen. en het blijft te allen tijd mogelijk om je alleen op de tekstinhoud te concentreren, ze zijn onopvallend genoeg om de aandacht niet te veel af te leiden (vind ik).
Wens 4: plooien gladstrijken
De combinatie rst2html.py - het docutils script heet inderdaad net als mijn hoofdmodule, of eigenlijk is het andersom - en eigen directives blijkt helaas niet perfect voor wat ik er mee wil. Zo krijg ik de titel altijd aan het begin van de pagina, vóór het begin van de layout code. Terwijl ik die daarbinnen wil, anders werkt het niet. Dus had ik een mogelijkheid nodig om de html aan te passen - en gelukkig was die eenvoudig te realiseren met nog vier buttons: html laden, html opslaan, html previewen (want kunnen zien wat voor effect je aanpassingen hebben is ook hier heel nuttig) en html "uploaden" (het resultaat naar de locale kopie van de website kopiëren).