Rst2HTML: where/how the data is stored
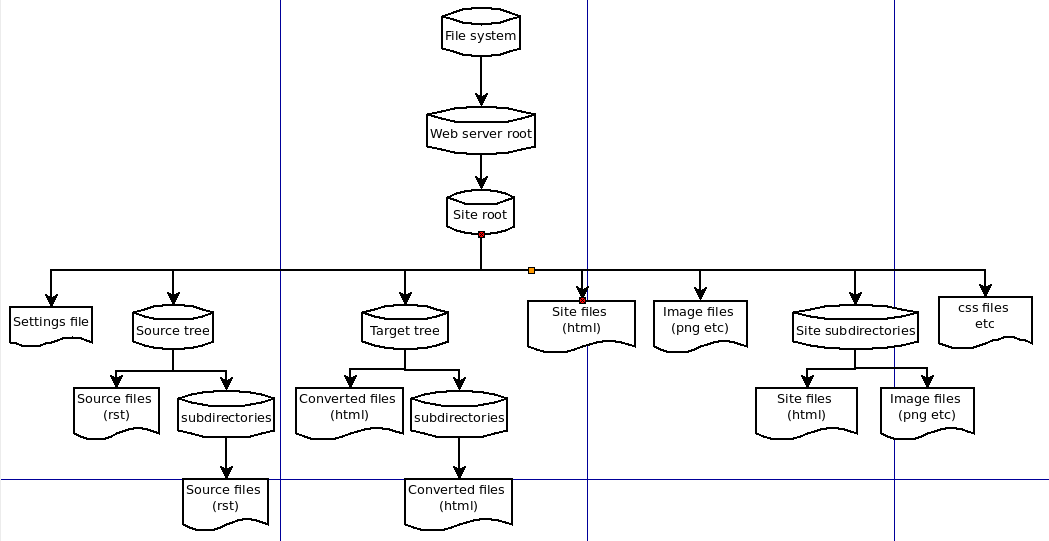
In its first incarnation this application used physical files on the server's file system, in locations that could be defined in the settings. This is still the primary situation, but a bit simplified: the "mirror" setting designates a root directory somewhere on the server under which the source and target trees are placed. The "url" setting maps this root to a web address so that a) the resulting site can be directly viewed in the browser and b) css files placed there can be used in the preview modes. This mapping corresponds to how the site is configured for the local web server.

The left side of this picture shows the data storage part: the site settings and source and target trees. The right side shows the exposed part: the mirror tree with the site documents and the image and css files they use.
MongoDB
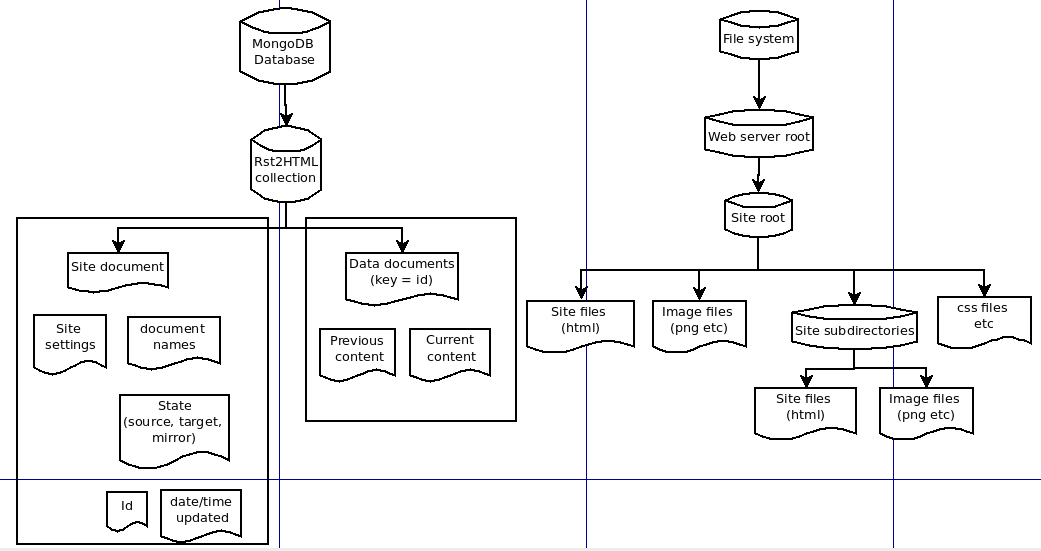
As an alternative and to abstract the data away from the file system, I built a way to store the source and target trees as well as administrative data and the site settings in a database. This is done using a NoSQL (MongoDB) database. The mirror tree is still physically present on the server, in a standard location. For this the "mirror" and "url" settings have the same functions as for the file system version.

Here again the data part is shown on the left: documents are now stored as entities identified by a subdirectory/filename (without extension), they consist of three parts (source, target and mirror) that contain a document id and a date/time stamp; the document ids refer to separate entities that contain the current and the previous version of the actual document texts. The exposed site structure on the right remains the same.
SQL
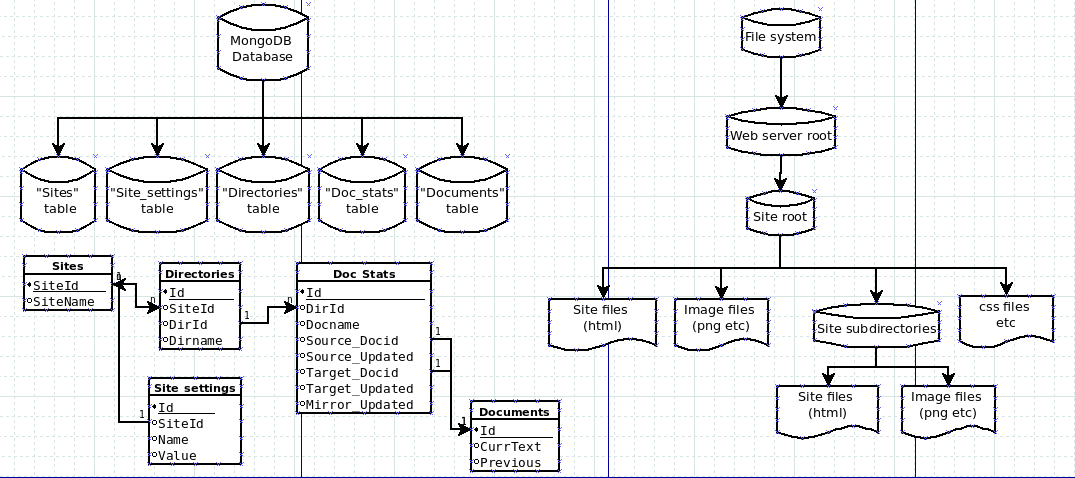
I also came up with a way to do this with an SQL database, in this case PostgreSQL. The mirror stuff works the same as for the NoSQL version.

I included the database design on the left side to clarify the relations between the tables.
Layering model
To make all this possible I redesigned the code to be split up into four layers. A very thin ui layer consists of web views that merely call up methods of a state class; these methods in turn call processing functions that themselves call the actual data manipulation routines.
I put the middel two layers in a source module separate of the outer two layers to make exchanging the outer ones (each in their own module) easier. I managed that for the data backend; theoretically it should be possible for the UI as well.
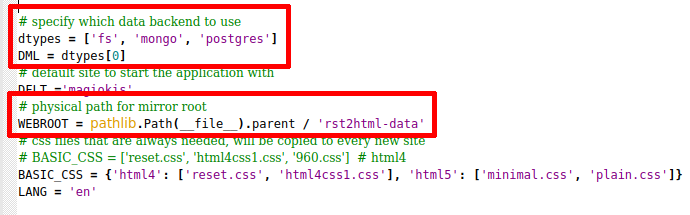
Defining which implementation to use is done by use of the DML setting in a file on the server called app_settings.py. This also contains a setting WEBROOT which defines the root location for the mirror trees:

Notice that the current setup makes it possible to define different webroots for a file system and a database version.