Rst2HTML: directives
What is it?
ReST is, like HTML, a markup language - a way to write unformatted text with added-in indications for the function and eventually also the layout of various parts of that text. But unlike HTML, the markup is done using symbols instead or text tags. So where in HTML you would emphasize text using the symbols <em> and </em>, in ReST you surround the text with asterisks. This makes text marked up with RST much easier to read than text marked up in HTML (using code highlighting helps even more).
But sometimes symbols aren't enough. For example, there is no symbol for embedding an image. That is where directives come in. A directive is a piece of text made up so strange that it just has to be something special.
ReST has some directives built in, like image and comment (see http://docutils.sourceforge.io/docs/user/rst/quickref.html#directives), but it also makes it possible to write one's own directives. And so I found a way to easily insert markup for creating a grid layout using css, or a keyword that is normally ignored but can be used by a special function to create a cross-reference document for the entire site.
How to use this?
Basically, if a paragraph starts with two dots, it's not regular text, but a directive. For instance, you insert an image with .. image: my-image.png.
Here are two examples of text with homemade directives.
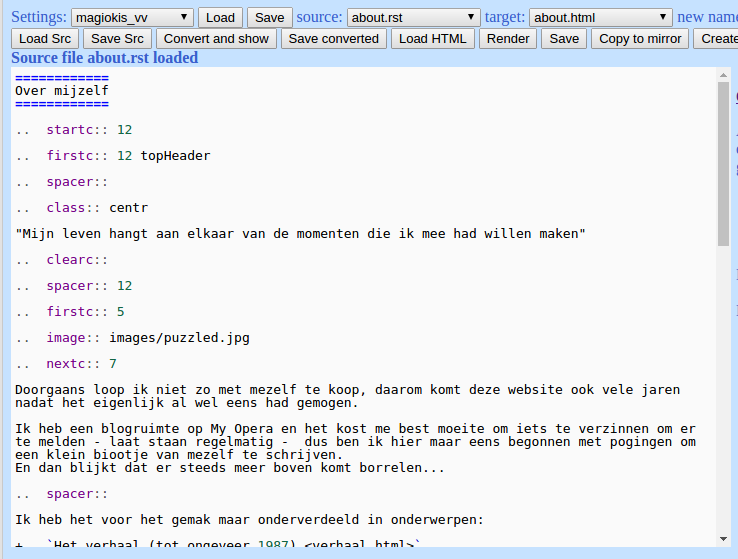
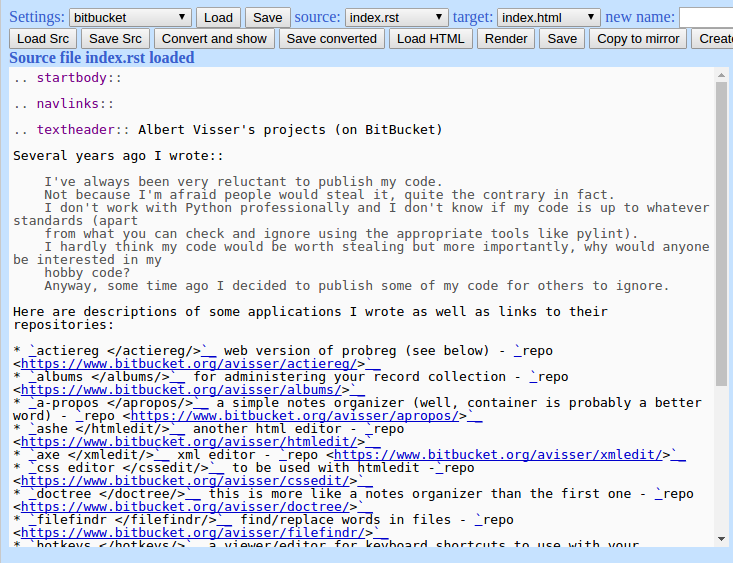
The first one shows a page using the grid directives for formatting with css:

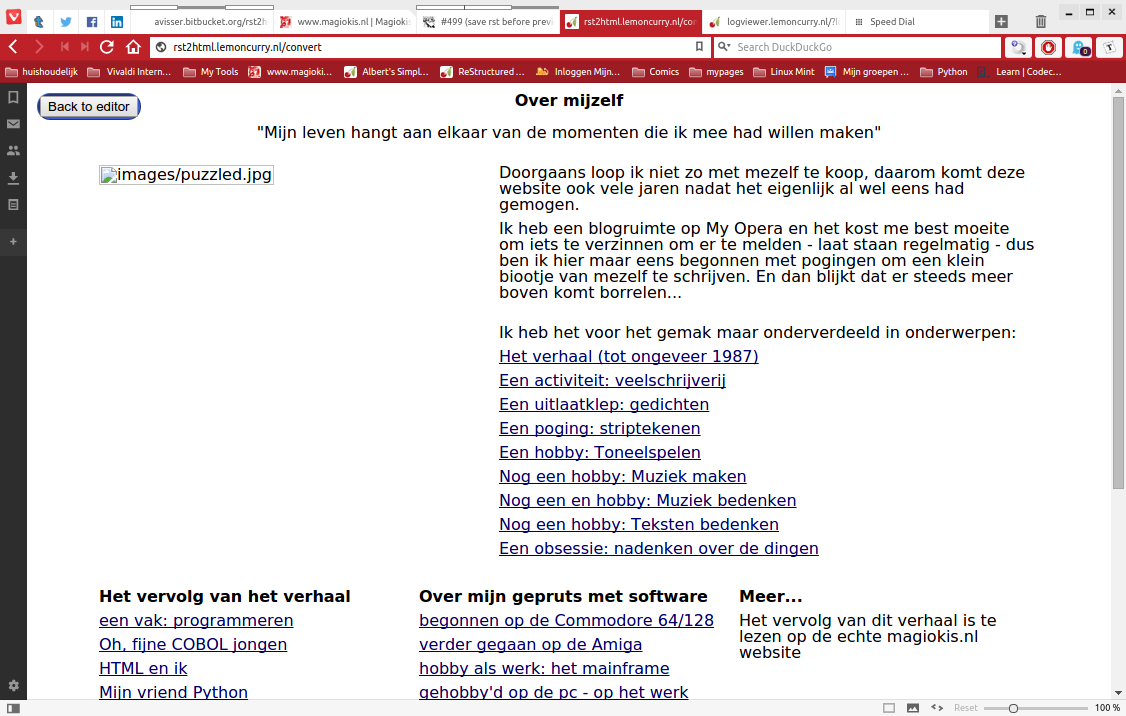
Hitting the convert button gives this result:

Note that the linked image is not shown; this happens when you have a situation where the server has no possibility of getting it. Using relative links and/or a standard site setup this should not need to occur.
The button in the top left corner stays in place and doesn't interfere with the content shown (though it might hide some); it's there to make sure that when you return to the editor page the content you just previewed is still present. Previously you could only hit the back button and in some browsers that made you lose unsaved changes.
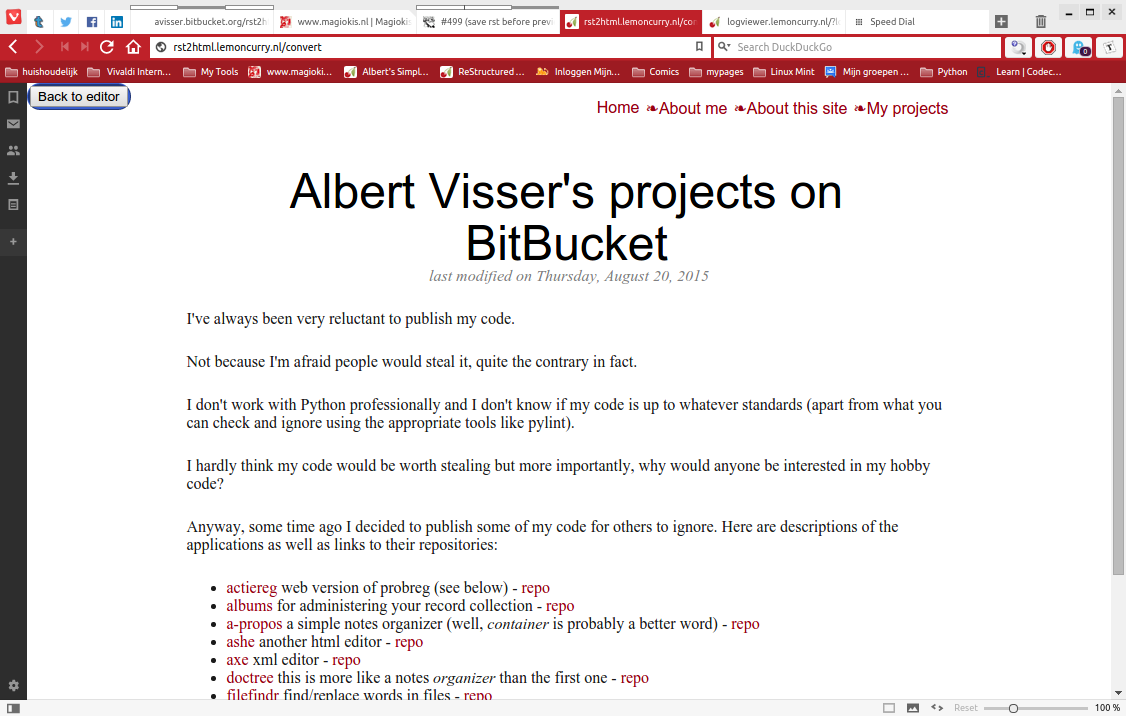
The next example shows a page using a directive that adds a title and a subtitle containing the publishing date:

And here is the converted version of that one: