Styles
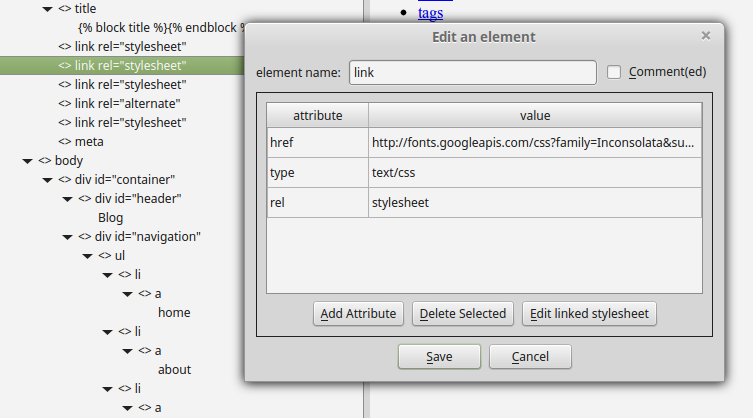
Mostly styling will be done using external stylesheets. These can be added using the HTML menu. They can be edited from the edit dialog on a stylesheet link:

The "edit linked stylesheet" button opens up a css editor (if available) to view and, if necessary, edit the stylesheet. Exiting the css editor will not automatically save the stylesheet (you may not always want that), so you'll need to select the appropriate option to do that.
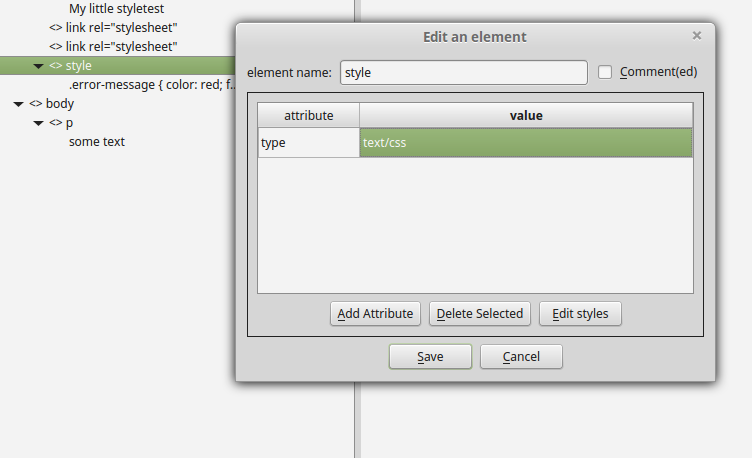
Internal (inline) stylesheets can also be added via the HTML menu. They can be edited from the edit dialog, when invoked from a style tag:

Here the third button is named "edit styles". Again it will open up a css editor, this time loaded with the style definitions contained in the style tag. Exiting the css editor will import the styles back into the HTML. As with the attributes defined in the dialog, the styles will only be saved with the HTML if you push the save button.
Editing the contents of the style tag separately is not possible, you'll get a warning if you try:

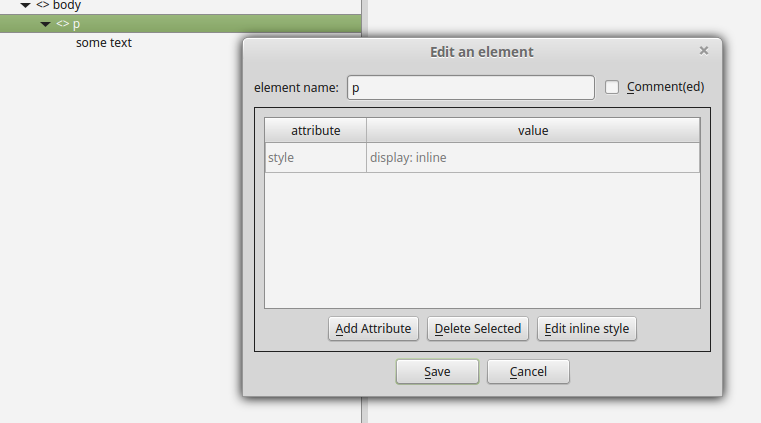
This way of working also supports inline styles for elements. As with external and inline stylesheets, you use the third button of the edit dialog for this. Depending on the presence of a style with the element, the button gives the possibility to either add or edit the style:


Note that the style here is shown, but cannot be edited as an attribute. If you clear the styles out in the css editor and then save from the dialog, the style is removed (or should be).