Ashe: edit actions
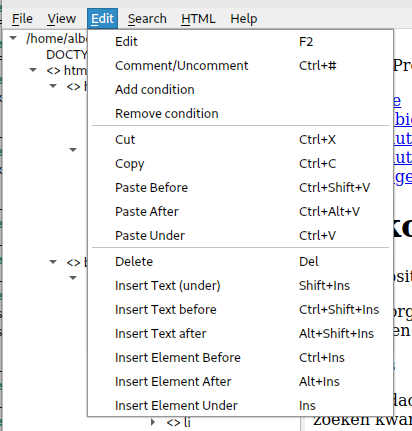
Here is a summary of the edit actions:

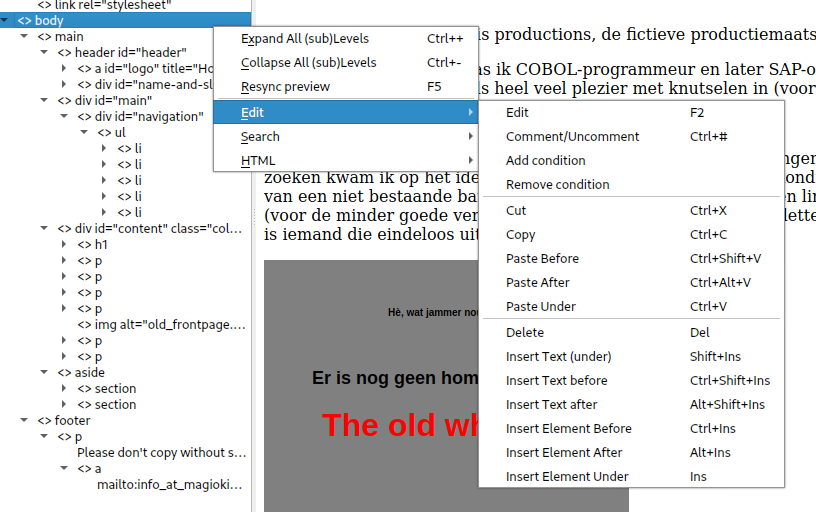
And here they are expanded in the popup menu:

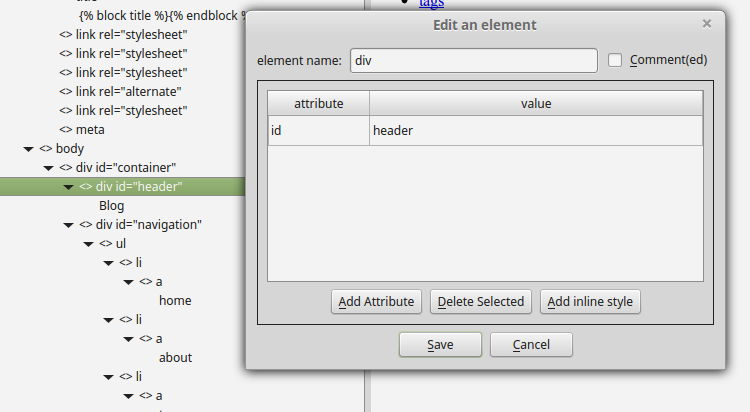
Creating or editing an element is done using a dialog in which you specify the element name and its attributes and their values:

With the buttons you can add an attribute-value pair or delete them; they can be edited directly in the grid. The third button is related to styles, more about this here
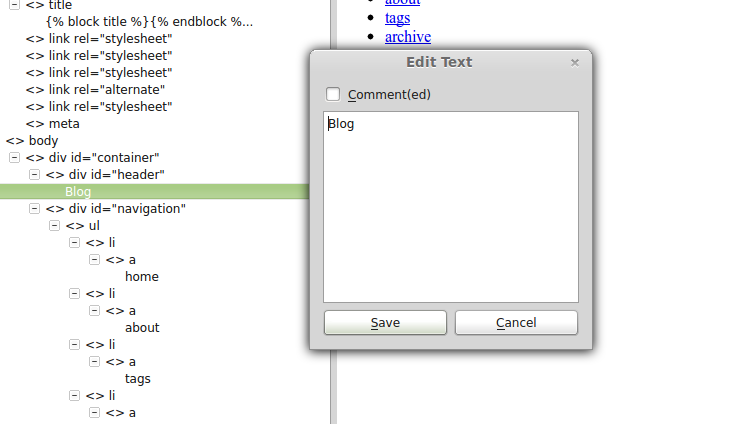
Creating or editing a text is done using a simple text dialog. There are no options for text formatting here, that is done by creating new elements and declaring (css) attributes on them.

An extra option has been added to put parts of the document "on hold" or reactivate them, by commenting them out or uncommenting them. When you apply this to an element or text it is also applied to the subordinate elements and texts.
Another set of options have been added to manipulate what I call "IE conditionals". These are Internet Explorer specific special comments that make it possible to have a stylesheet or script loaded depending on which IE version you are running. They only work on the <head> portion of the document.
To add, position on the element you want to apply the condition to and choose the option from the menu, you'll be presented with a dialog to specify the condition and voilà.
To remove, position on the condition and choose the corresponding option from the menu.