DocTool, a tool for software documentation
After working in mainframe software development for a lot of years and using the documentation system involved, I decided to make my own ideas about it concrete in the form of a web application. This is the first version or it.
It uses its own CSS (the newer version leeches off of Django's admin style) and is built around a centralized navigation system (in this case, a pulldown menu).
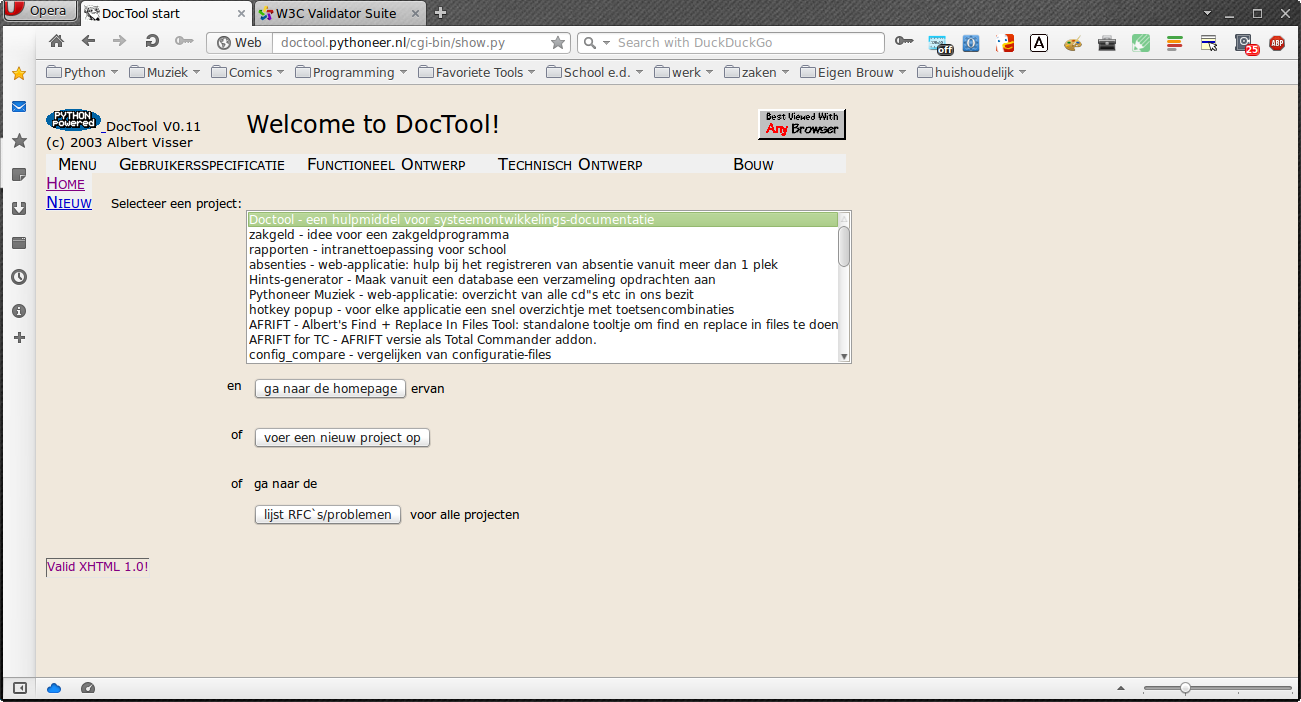
It starts off with a screen that shows a big selector and some buttons:

Some options in the menu are always active: Go Home and Create A New Document which is context sensitive in that it depends on the type of document you're working with. On the start screen it's a project description.

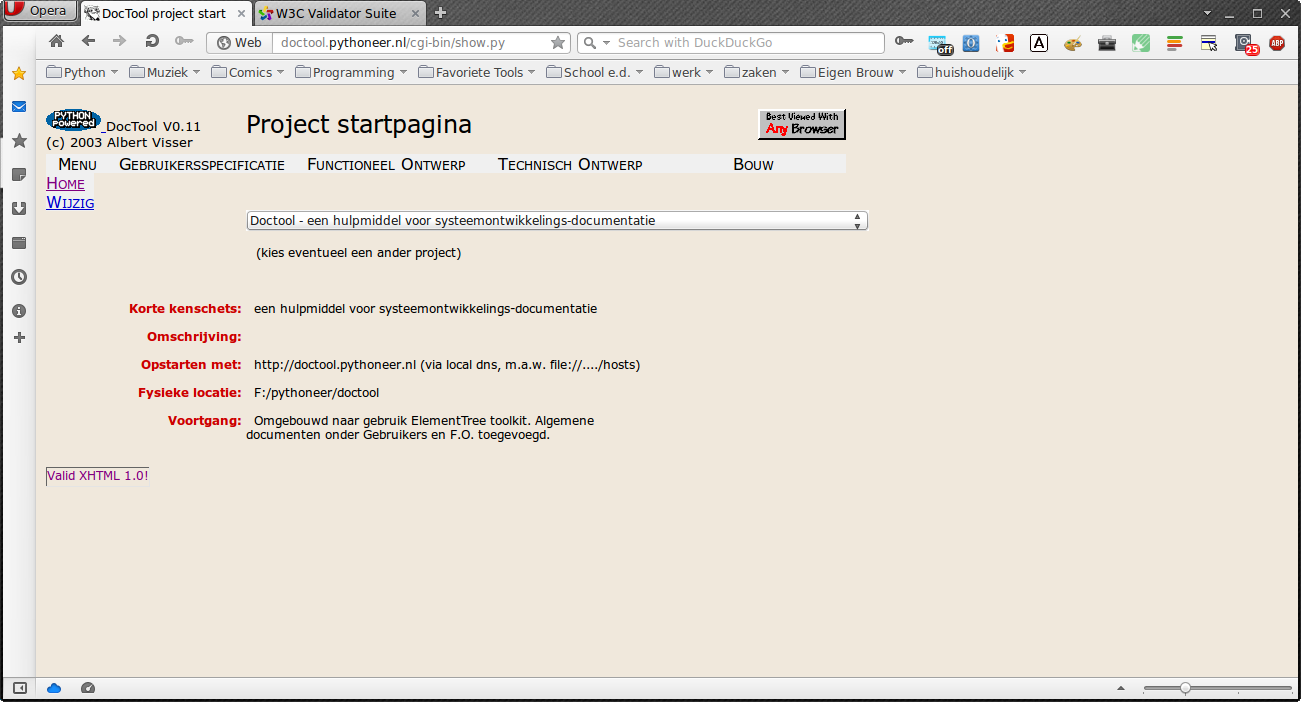
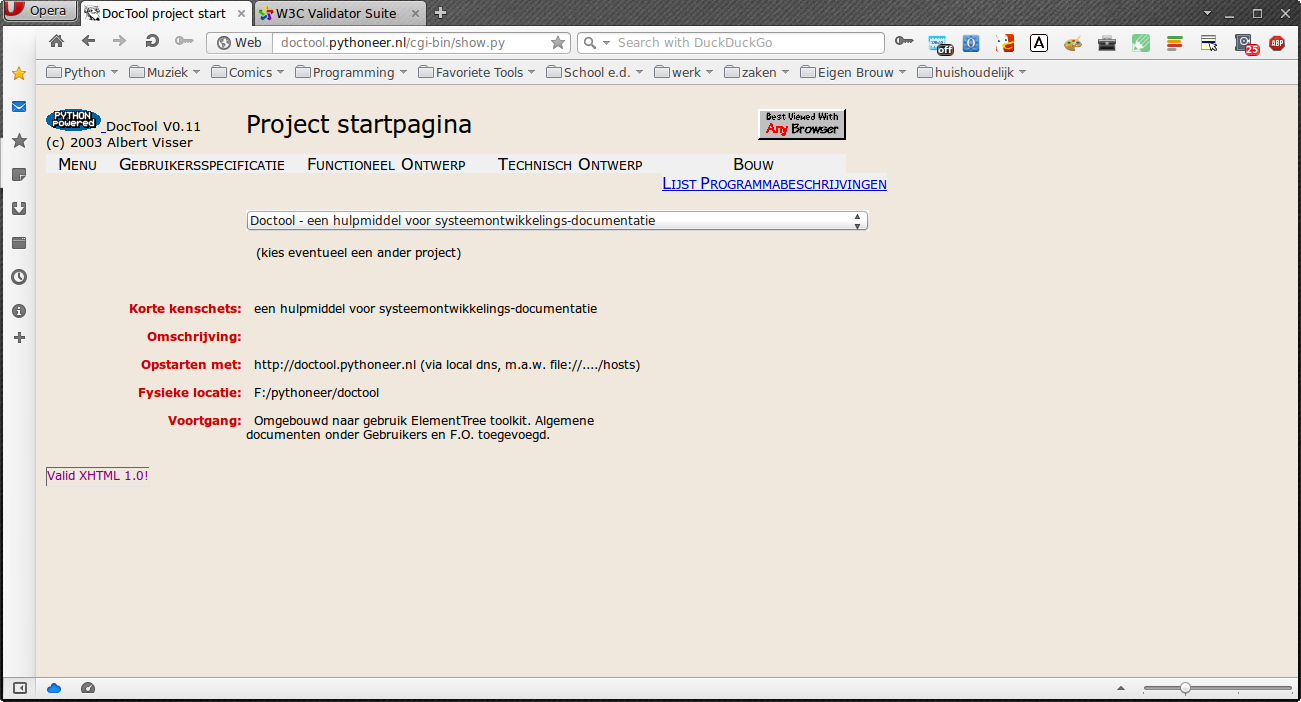
When you make a selection the home page button becomes activated:

which will take you to what I call the Project Homepage.

From here on most of the menu options are always available. The selector is shrunk to one line which like the menu will be repeated on subsequent pages, to show the project you're currently working with as well as offer the possibility to quickly switch to a different project.
The first menu is actually the exception to the rule: it contains the options Home,`New` (only available in lists?), Edit which will change to View when you're in edit mode and vice versa, and Next and Previous which are only available when you're viewing a document type of which there's more than one.

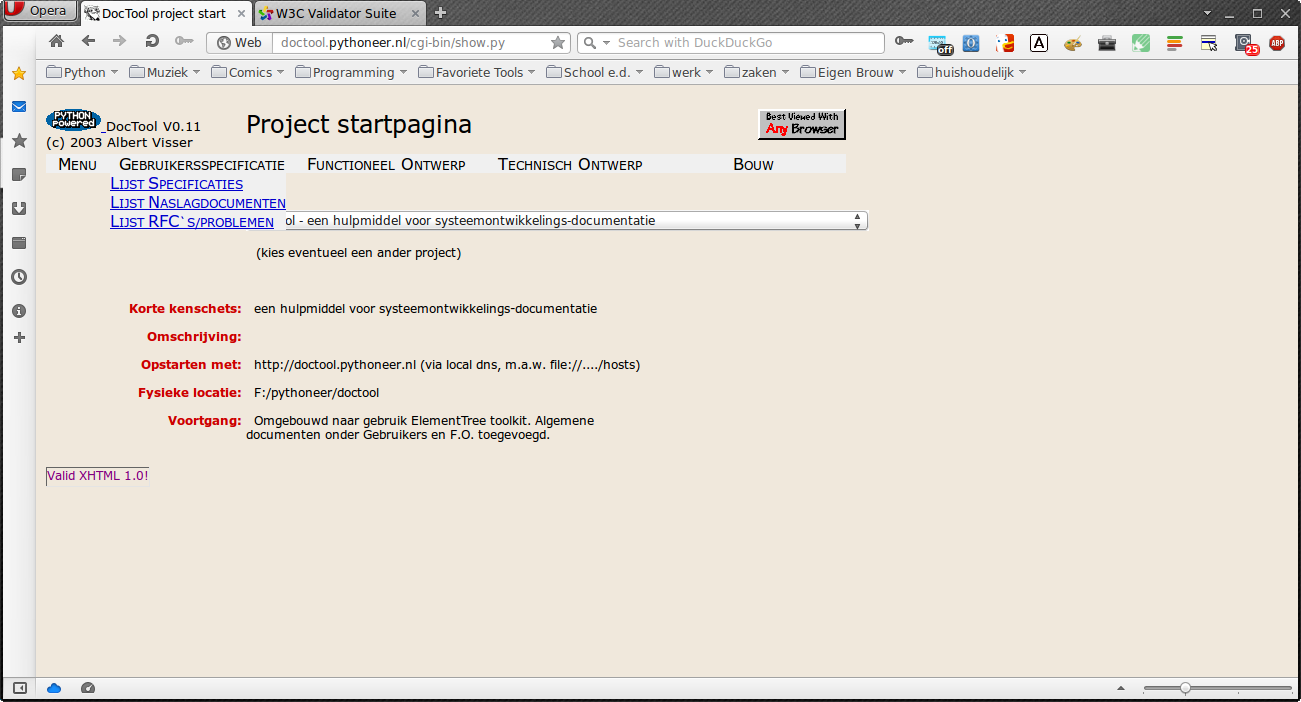
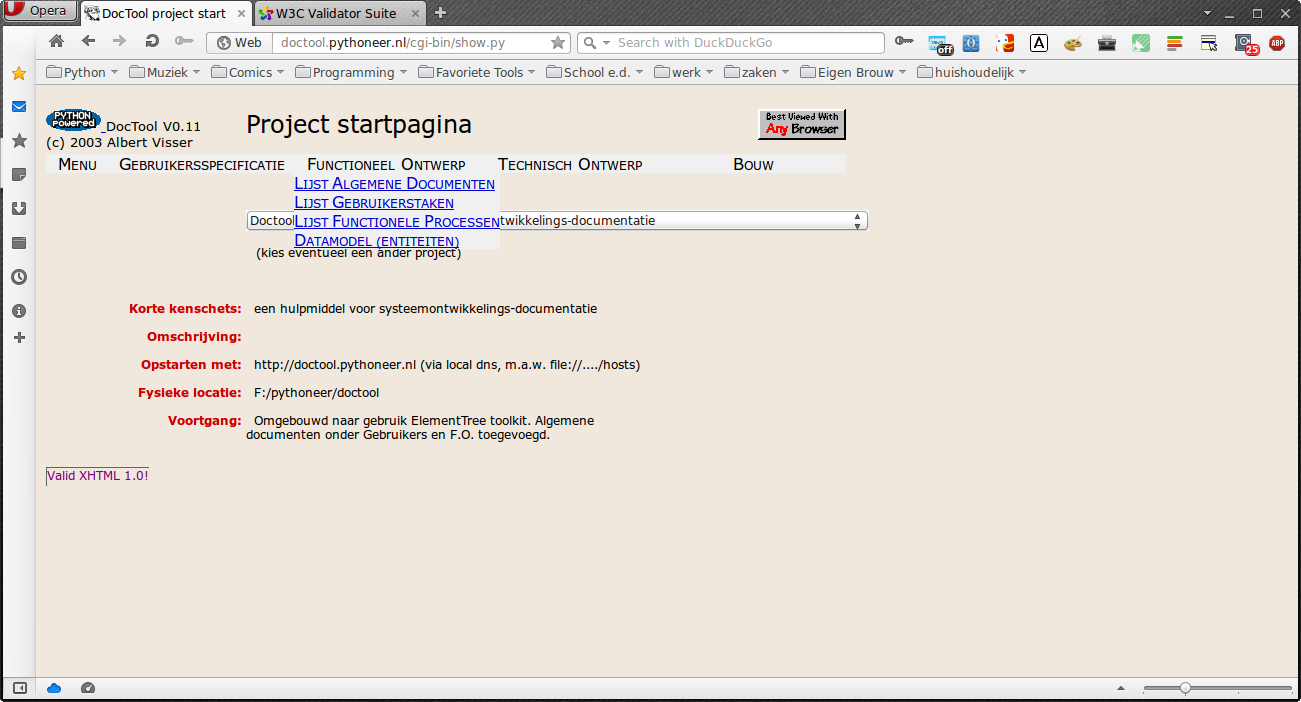
The second menu contains links to the "user" type of documents. In modern terms, this would be Requirements, User Stories and such.

The third menu contains links to functional design stuff (a.k.a. Specifications)

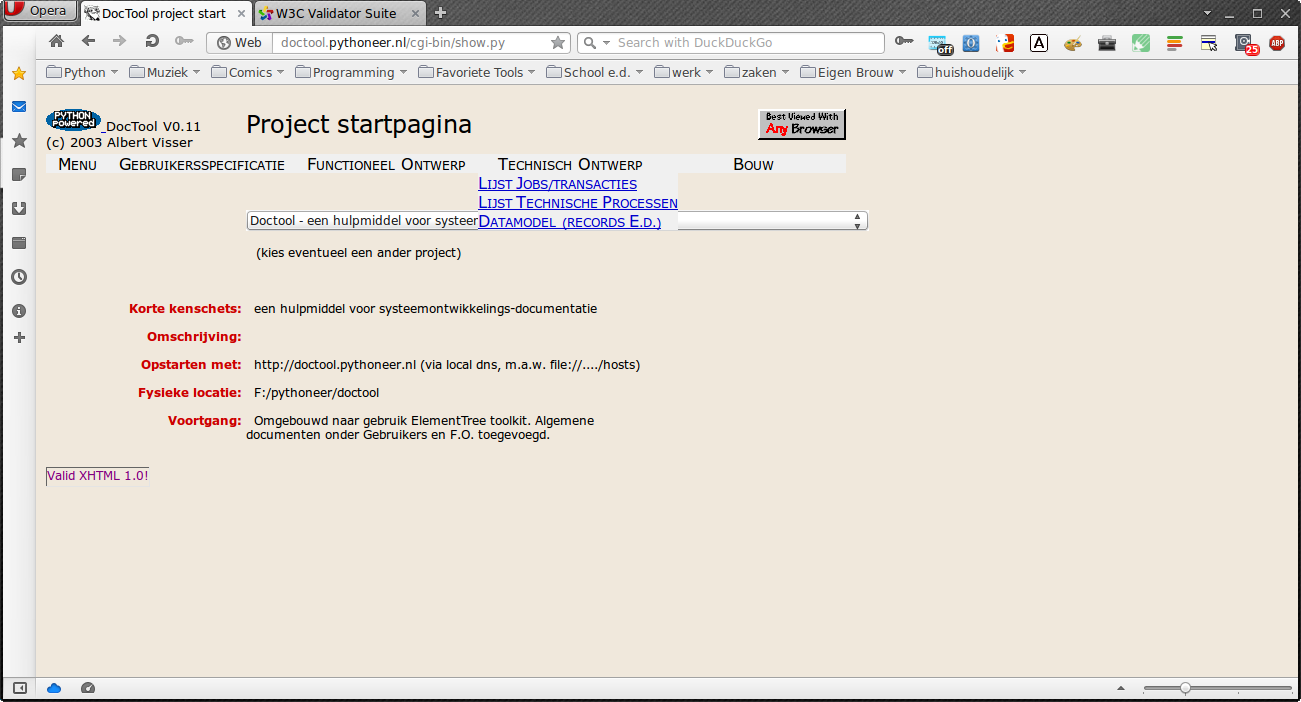
The fourth menu contains links to the technical design stuff.

The final menu has a link for program descriptions. In the later version I moved this in with the technical menu (renamed to Realisation) and made this a menu for stuff to do with testing.

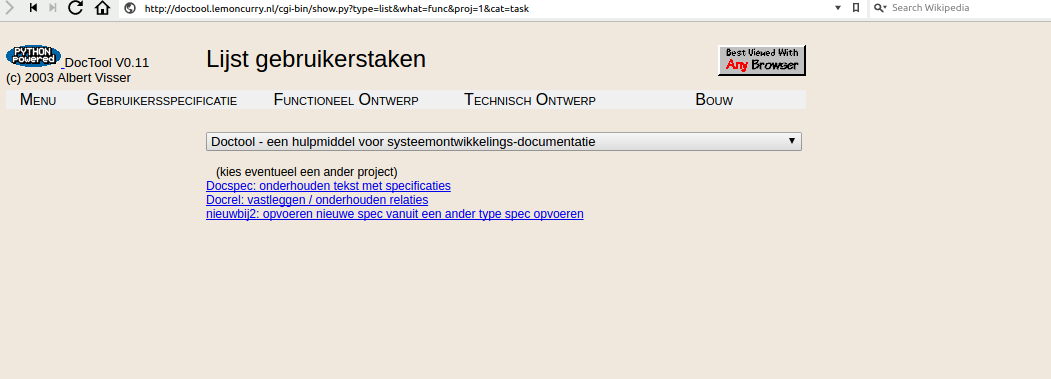
When selecting a document type from one of these menus you go to a list of available items of that type:

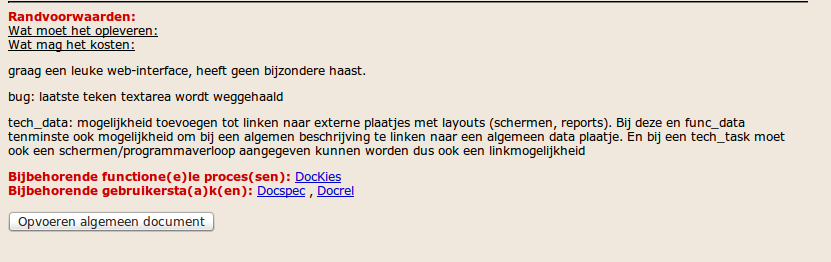
from which you can go to a specific one, an example of which is shown here. Basically all types of documents consist of a couple of standard sections:

But what makes it special is at the bottom, where you can go to related documents of other types as well as make new relations. The type of relations you can make depends on the type of document you are working with (or looking at).