DocTool, een hulpmiddel voor software documentatie
Na een flink aantal jaren software ontwikkelen voor het mainframe en werken met het documentatiesysteem dat we gebruikten bedacht ik om mijn eigen ideëen daarover concreet te maken in de vorm van een webapplicatie. Dit is de eerste versie ervan.
Het gebruikt z'n eigen CSS (de nieuwere versie lift mee op Django's admin stijl) en is gebouwd rond een navigatie mechanisme (in dit geval een pulldown menu) bovenin maar niet bovenaan de pagina.
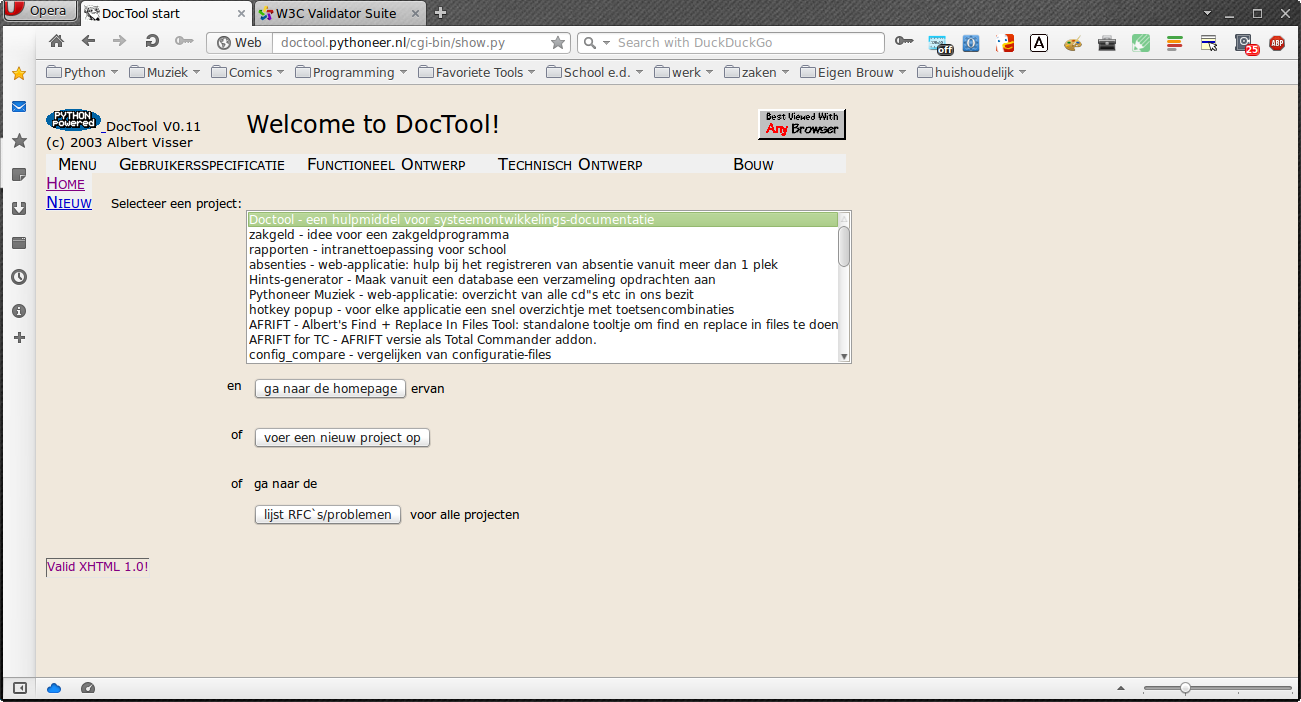
Het begint met een scherm dat een grote selector bevat en wat knoppen:

Het menu bevat de enige optie die altijd actief is: Nieuw (de optie Home in deze screenshot is verwijderd omdat dit hier geen enkele zin heeft) - deze is context afhankelijk in de zin dat hij het type document kiest waar je op dat moment mee bezig bent. Vanaf het startscherm is dat een Projectbeschrijving.

Wanneer je project selecteert wordt de home page knop actief:

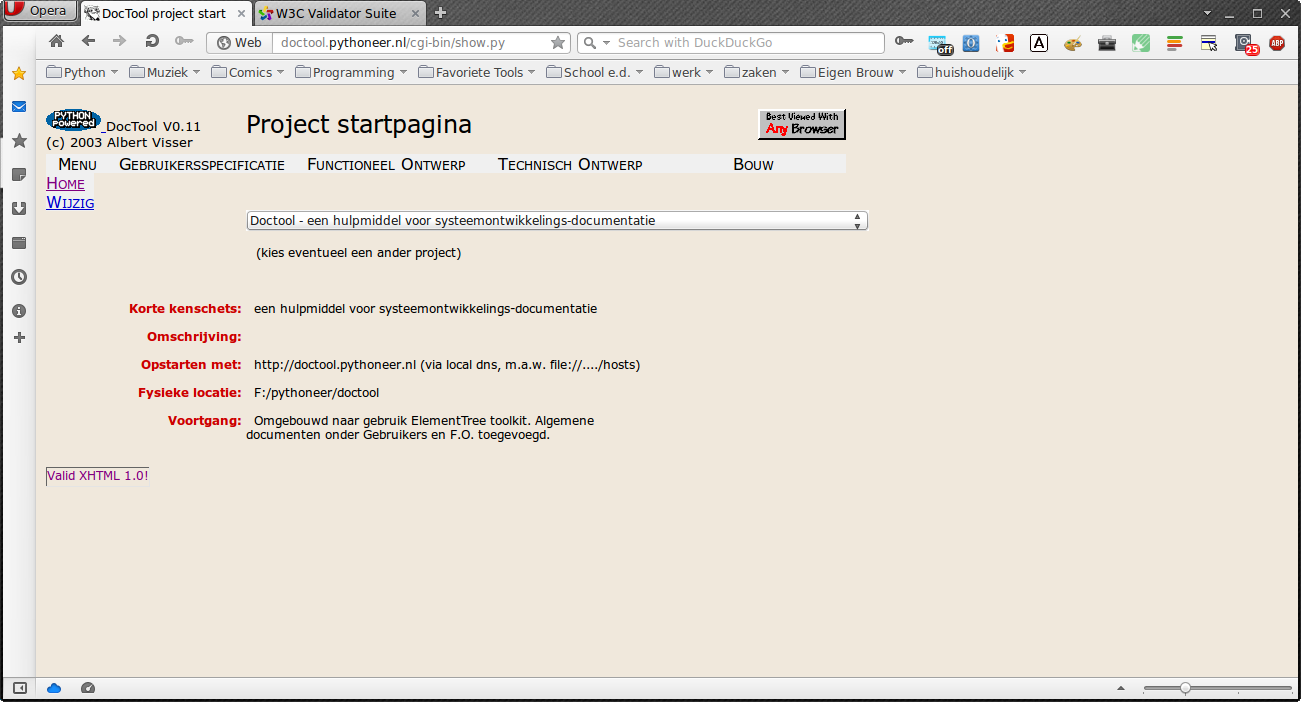
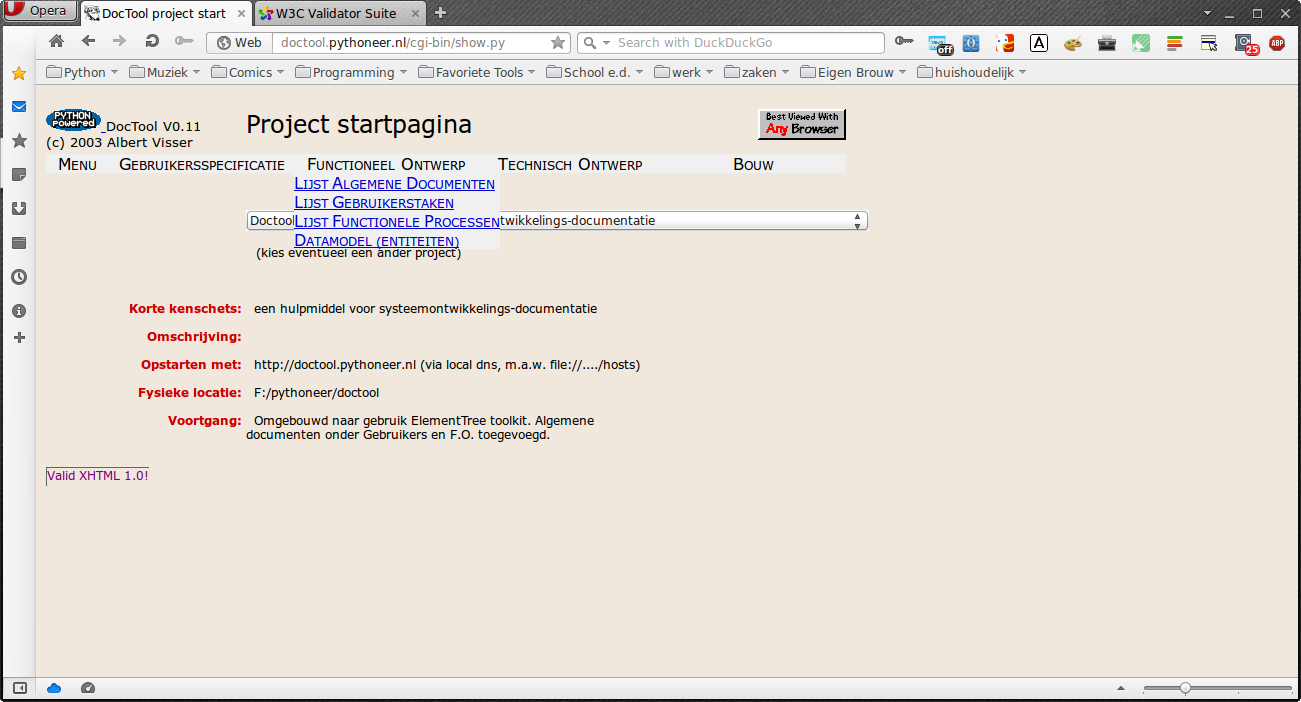
waarmee je uitkomt op wat ik de Project Homepage noem.

Van hier af zijn de meeste menu opties altijd beschikbaar. De selector is verkleind tot één regel op het scherm en wordt net als het menu herhaald op de volgende pagina's zodat je eenvoudig kunt zien in welk project je bezig bent; het biedt ook de mogelijkheid om snel te wisselen van project.
Het eerste menu is meteen de uitzondering op de regel met betrekking tot beschikbaar zijn van de opties: hij bevat de keuzes Home, New, Edit die wijzigt in View als je overschakelt naar edit mode en vice versa, en Next en Previous die alleen maar beschikbaar zijn als je een documenttype bekijkt waar er meer dan één van aanwezig is.

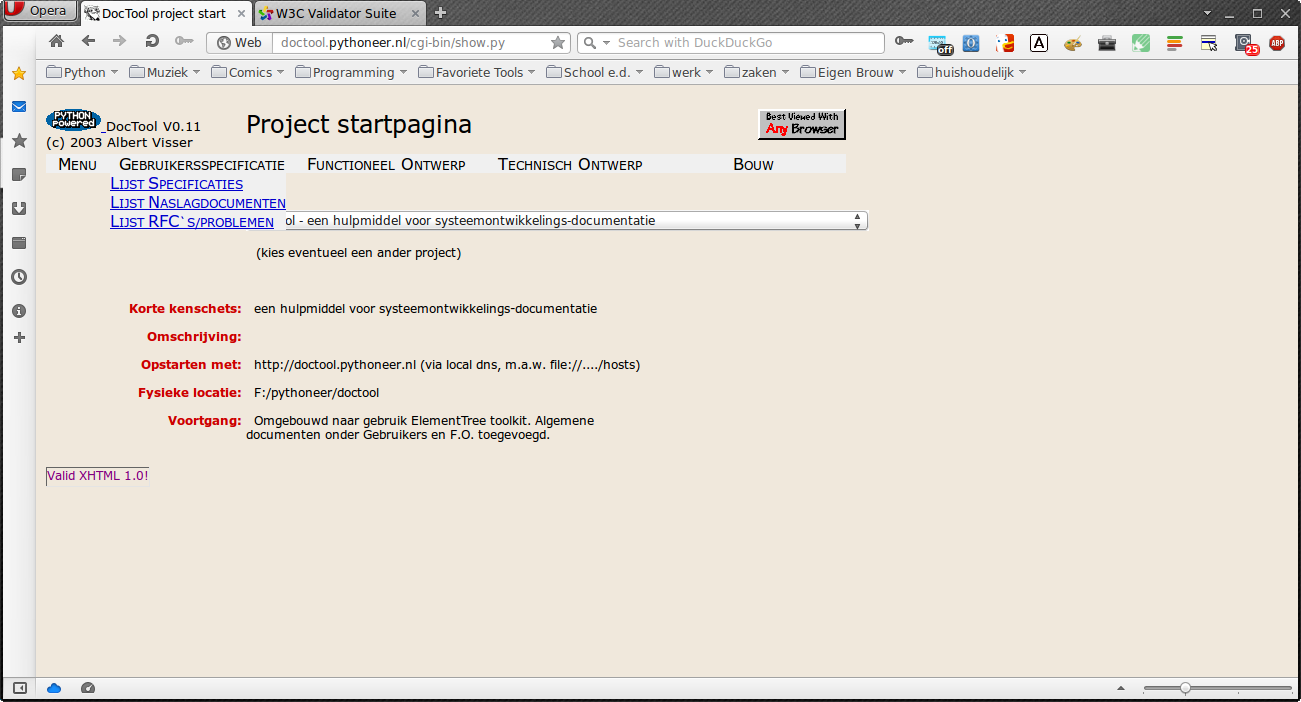
Het tweede menu bevat links naar de gebruiker documenttypen. De termen zijn wat ouderwets, tegenwoordig zouden het Requirements, User Stories and dergelijke heten.

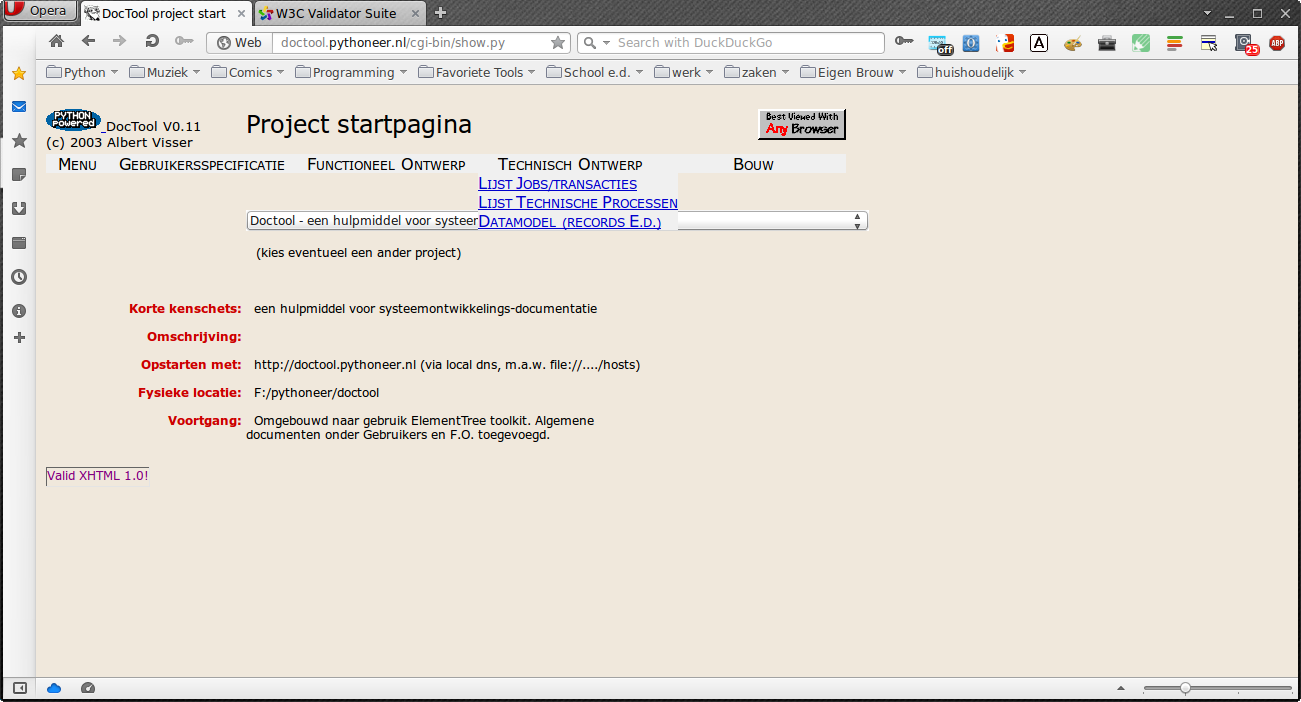
Het derde menu bevat links naar (functioneel) ontwerp zaken (wat je ook Specificaties zou kunnen noemen)

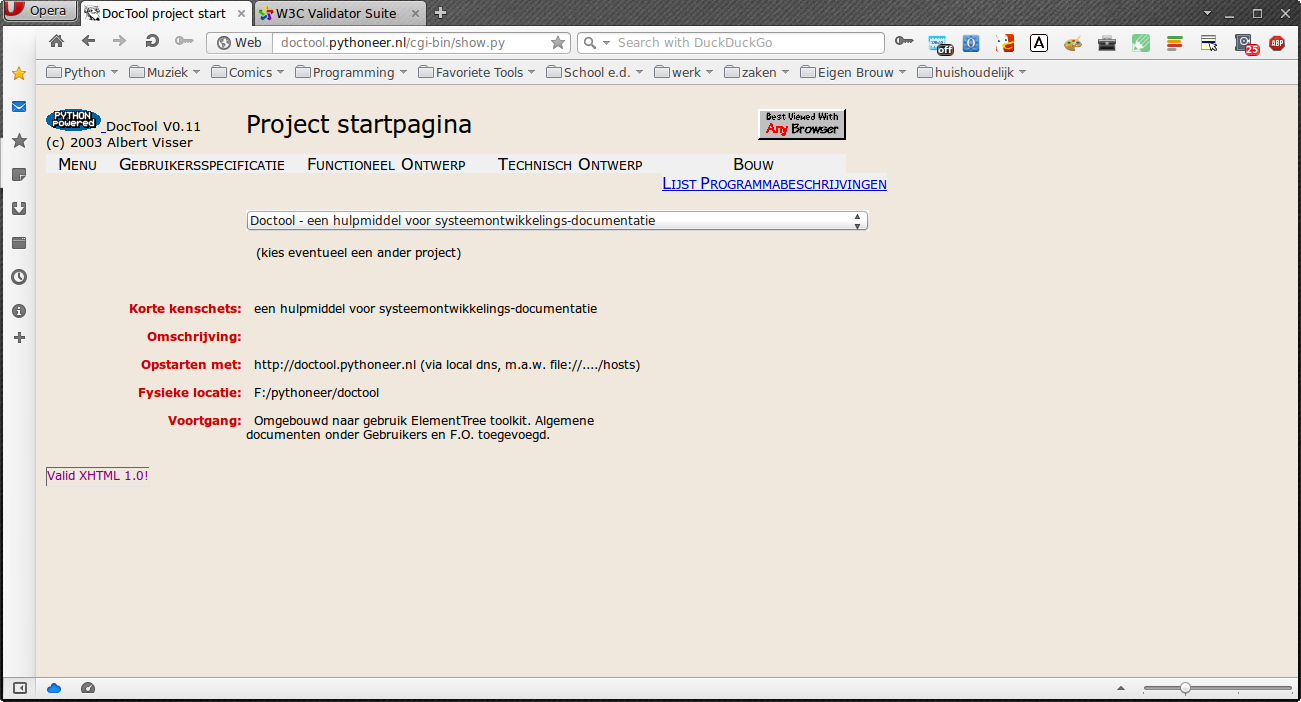
The vierde menu bevat links naar de technische ontwerp zaken.

Het laatste menu bevat een link naar programmabeschrijvingen. In de latere versie zit deze bij het technische menu (hernoemd tot Realisatie) in en is dit een menu geowrden voor zaken met betrekking tot testen.

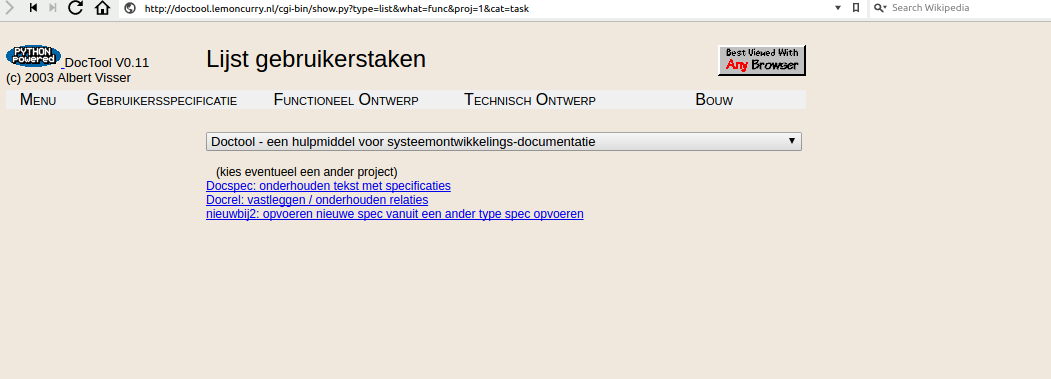
Wanneer je een documenttype van een van deze menu's selecteert ga je naar een lijst van aanwezige items van dat type:

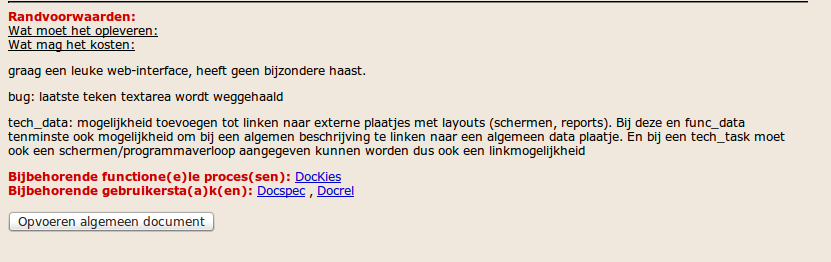
waarvandaan je kunt gaan naar een specifiek document, hieronder staat een voorbeeld van zo een. Alle documenttypen bestaan uit een aantal standaard secties:

Onderaan kun je gaan naar gerelateerde documenten van andere typen, en ook nieuwe relaties tussen documenten aanleggen. Het soort relaties dat je kunt maken is afhankelijk van het type document waarmee je momenteel bezig bent.