Rst2HTML
My "ReStructured Text to HTML translator in a webpage" is a single-page application. That means that for all intents and purposes you'll be working in a single webpage (technically this may be a different story, just look at the url field in the browser - but there is only one page layout).
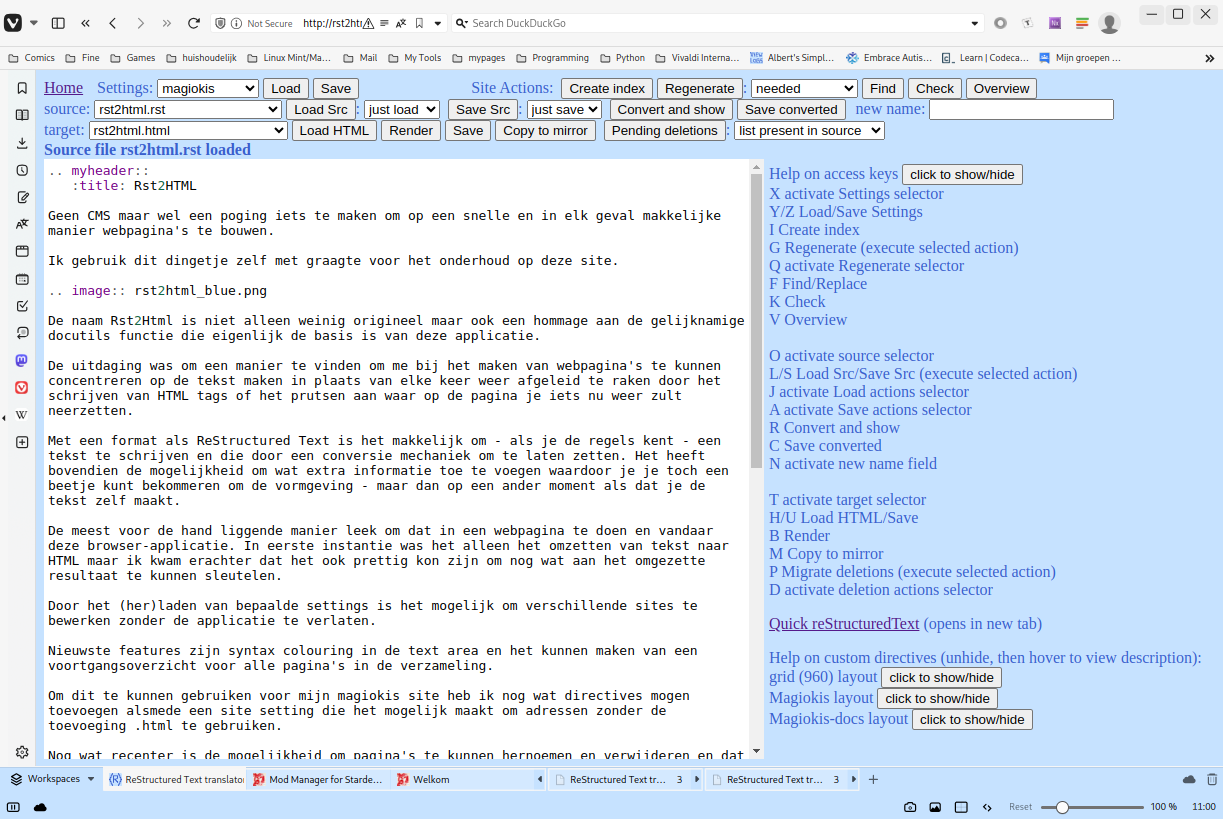
The possible downside of this is that there are a lot of fields and buttons on the screen:

On the other hand the buttons kind of reflect the intended workflow of the application:
load a setup for a collection of pages
(re)save it if necessary
load a restructured text file
save it when done editing
preview how it will look when converted to HTML
save the converted HTML
load the converted HTML, e.g. for finetuning that can't be done in the rst source
preview how it will look when edited
save the edited version
copy the edited version to a "mirror" destination (local copy of the live site)
Screen layout
As you can see the application page is divided in three sections:
at the top are the controls for the various actions, subdivided into
below that on the left-hand side a large text area where various types of data can be shown, this also is dependent on what you're doing. It matches somewhat with the above enumeration:
site settings
ReST source
HTML source
output from (site-wide) actions that could not be contined in a single message.
next on the right hand side (if the screen is wide enough, otherwise underneath) room for informative text. For my own workflow I preferred to show information about the possible access keys; in an earlier version this was in a popover text but to see it you had to move the mouse to the "Help on access keys" line. At that time I had the "help on custom directives" showing there which I need much less often. So I put it behind "show/hide" buttons which make it possible to recreate the original situation. There's also a link to a list of ReST codes and standard directives.
In between the buttons and the text field some space is reserved for an infromational message which appears whenever something's up.
How some things work
For implementing css classes or standard pieces of text with or without varying content, you can use the ReST directives feature. Some of these are predefined, these ar ementioned on the application screen. I also wanted to make it possible to create, view and edit your own site-specific directives (these would go into a file that resides on the server or into the database) but you'd need to restart the server from within the application to make it work. I don't really need it so I probably won't build it.
You have the possibilty to choose your own data backend; a small server-side settings file makes it possible to switch between storage on the file system or using a database (MongoDB and PostgreSQL is currently provided, SQLite may also be in the works sometime). When you decide on a backend for a site you have to stick by it, but you can use various backend side by side. That is how I have it in my own installation (magiokis, magiokis/docs end magiokis/docs/en).
The way this is set up is as an application meant to be run on a local webserver; there are no features for uploading images and such. I made it so that when you place them in the "mirror" directories they also can be made visible from the previews, so you only need one place to store them. Maybe in the future I might rebuild it so that it can also be used as a remote application (directly updating your live server files). For now I use scripting to only upload the files thet have been changed.