CSS Editor - Functions for editing the stylesheet
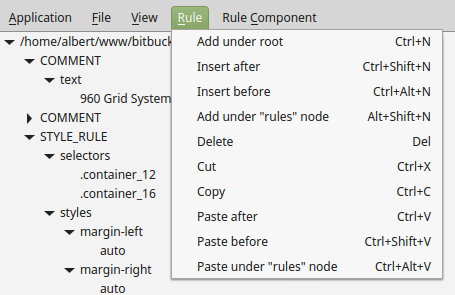
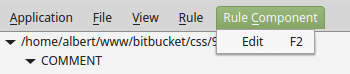
As a stylesheet is a collection of rules, you should be able to add, delete, copy and paste them. Editing a rule is done by editing its components. To emphasize this I've divided these functions over two menus:


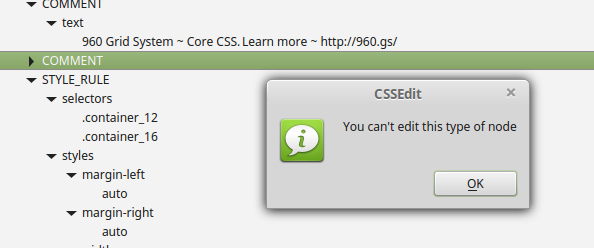
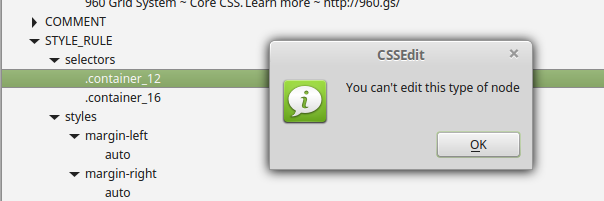
Also, when you choose edit on the wrong type of node you get a warning you can't:


I've made it like this to ensure editing is done in the right way without needing a lot of checks in various situations.
Rule components come in three flavours: text, list and table. This reflects the contents of the component.
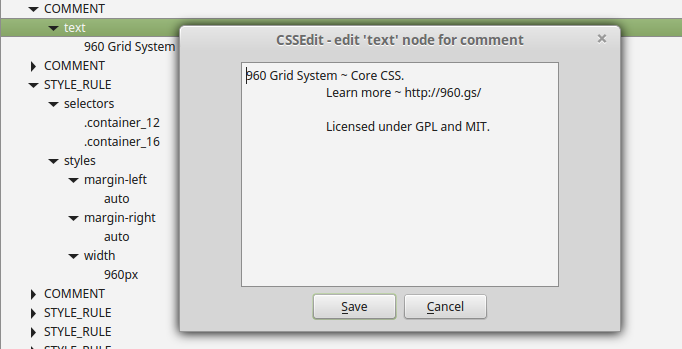
For example, a comment "rule" has a text component, so editing this opens the following dialog:

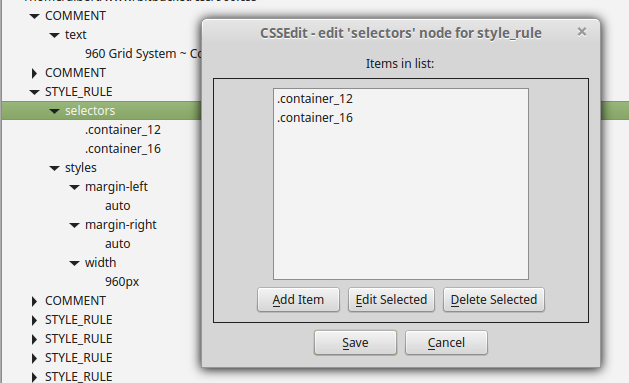
A style rule has a "selectors" component, which is a list and thus edited using this dialog:

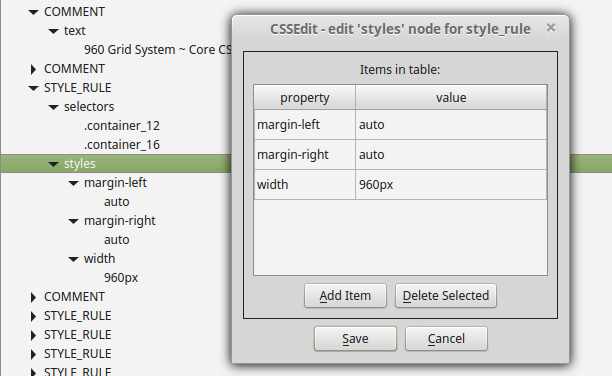
A style rule also has a "styles" component, this is a list of two-level entries and is edited as if it were a table: